Argioo : A Social Network Built Around Debates
I built a social network around debates - and arguments! The type we do on Twitter though , not what you pass to your "hello world" - using Amplify!
I saw the tweet announcing the Hashnode-AWS Amplify hackathon and thought it would be a great way to learn some new tech while actually working on something I enjoy and decided to give it a go. Like the blog post announcing the hackathon suggested, I decided to go to the somewhere forbidden. A place where the silent and the forgotten call home.
My side projects repositories.
Like most developers that like to get their hands dirty and build stuff while learning or just for fun, I have an incredible amount of unfinished side projects on Github. At this point, I'm fully expecting an email from Github, asking if I'm running some sort of unfinished projects racket on their platform. I'm not going to delve into why I have so many unfinished projects. Just know that if my Github account suddenly gets deleted one day, it's probably because they're tired of me and my unfinished projects.
The Inspiration
So I decided to go to my unfinished projects for inspiration and settled on one that I'd actually gone really far with before creating a space for it in my projects crypt. It was a social network for debates - but using video, not text. It allowed users create debates with other users or have open debates that anyone could join. Posts and responses were done through short, three minute long videos. Only comments were in text. Even the user bio was a recorded video. I initially wanted to recreate it using Amplify as my entry for the hackathon but that I could almost literally see free storage allowances being used up in minutes so I decided to make a few modifications for my entry.
T
The Project
I settled on still creating a social network for debates but fell back to making it text only instead (at least, I wouldn't have to sell three arms and a leg to handle the cost of that as initial usage should fall well within free tier allowance for AWS resources). Like the video one, users could create a debate but this time, it was centered around a short topic and created topics had to fall under a provided category. The debate was also not locked into a one-versus-one mode like the video app I created earlier did. This time, anyone could respond to a created topic. The twist though would be that you had to pick a side and then defend your choice. Users could also choose whether they agreed with the topic or not without having to post a response. Finally, users could comment on responses as well, but unlike responses, comments don't require users to pick a side.
The Idea
So why build a social network for debates? Why not just, y'know, use Twitter? Well, interactions on most social networks is free-form - for good reason. By putting fewer restrictions on how users interact, the networks give users the freedom to find more ways to use the platform and provide engagement that the creators of the platform might not have thought of. The trade-off, of course, is that there would be little structure to interactions and staying on-topic and within a debate set up becomes difficult.
The idea behind this project was to create a platform where the topic remains front and center at all times, allowing for more points-centric debates.
Also knowing that people agree with your points and your position feels amazing!
The Design

Now, I'm far from a great designer, and half the time I create designs, I feel a UI designer somewhere feels pains in their chest. However, none of my designer friends were free to help me crank out a design in the three weeks given for the hackathon so I had to come up with something myself. I had a few designs I had on my Figma from back when I was trying to learn design for developers and made a few modifications to it for this project. It's no Twitter for IPhone but it would do.
As terrible a designer as I might be, I'm very pro-minimalist when it comes to designs and heavily favor clean, elegant designs. I'm, y'know, still not great at design though, so this was my best attempt at being minimalist.
The Tech
Choosing what tech to use on this project was pretty straightforward. The video app I'd made earlier was built in React, so this time I decided I would be using React Native so I would be building an actual mobile app this time instead of a web app that's made to look like a mobile app. I had also looked through the AWS Amplify documentation for React Native and it looked pretty straightforward, so that made my choice much easier.
Then, of course, AWS Amplify.
I'd known about Amplify for a while now, from when I was looking to find an alternative to Firebase because I felt Firebase was rather limited in certain use-cases I'd tried it for but I never got around to learning how to use it. That meant that I had to actually learn how to use AWS Amplify for this project! That was daunting, to be honest, because I generally felt learning to use a core tech during a competition would be super difficult. Still, I decided to give it a good go. You tell me how it went!
What I used from Amplify
Amplify provides a lot of options for what you can use it for. A LOT. It handles authentication, storage, APIs ..... the whole nine yards. This makes sense because, because, like Firebase, Amplify is backed by a cloud service provider - AWS as against Firebase's GCP. However, I feel Amplify is a bit more tightly bound to AWS than Firebase is to GCP. While the advantage to Firebase users is that they get to worry less about the underlying cloud infrastructure and can focus on just building, the trade-off is that the abstraction limits what they can do with the platform. Amplify's close coupling with AWS means that while there would be slightly steeper learning curve, you get way more options as regards what you can do with the platform. Also, you get to actually work with AWS and get used to features it offers. That knowledge can come in hand when you work on projects that require usage of AWS without needing to use Amplify.
Long digression asides, here's what I used from Amplify for this project
- Authentication
- Storage
- API
The Experience
Amplify's authentication system is pretty much plug and play, so I had little problem there. I had also used AWS's S3 for storage on other projects so using Amplify's storage was a breeze for me. Where I experienced issues though was with the API. It was my first time actually using GraphQL at this level on a project (you might have noticed there have been a lot of firsts for me working on this!). Now I'd built apps that consume data from GraphQL APIs before but I hadn't built apps that required me to write schemas and mutations and queries for GraphQL, so it was back to the docs for me. Understanding how to write types and create relationship between types was slightly complex but very fascinating and once I got a hang of it, I things became much easier on that front.
Here's what I'd advice though if you find yourself in a similar position where you have to write GraphQL schema for the first time on an actual project. Take some time with really familiarizing yourself with how GraphQL works, writing schemas and queries and mutations and creating relationships between types. This understanding would come in handy when planning your data model.
Also, make sure you have a data model before you start. I made the mistake of trying to do it on the fly since it wasn't a client's job or a production level app (yet) but that made progress much, much slower (whenever you run "amplify push" go start making dinner, take out the trash, get married and start a family because it takes its time!). You can get away with not having a proper data model with REST APIs for the most part. I don't think you can with GraphQL.
However, Amplify has a REST API option so if GraphQL is not your cup of tea, you're still covered.
The Result.



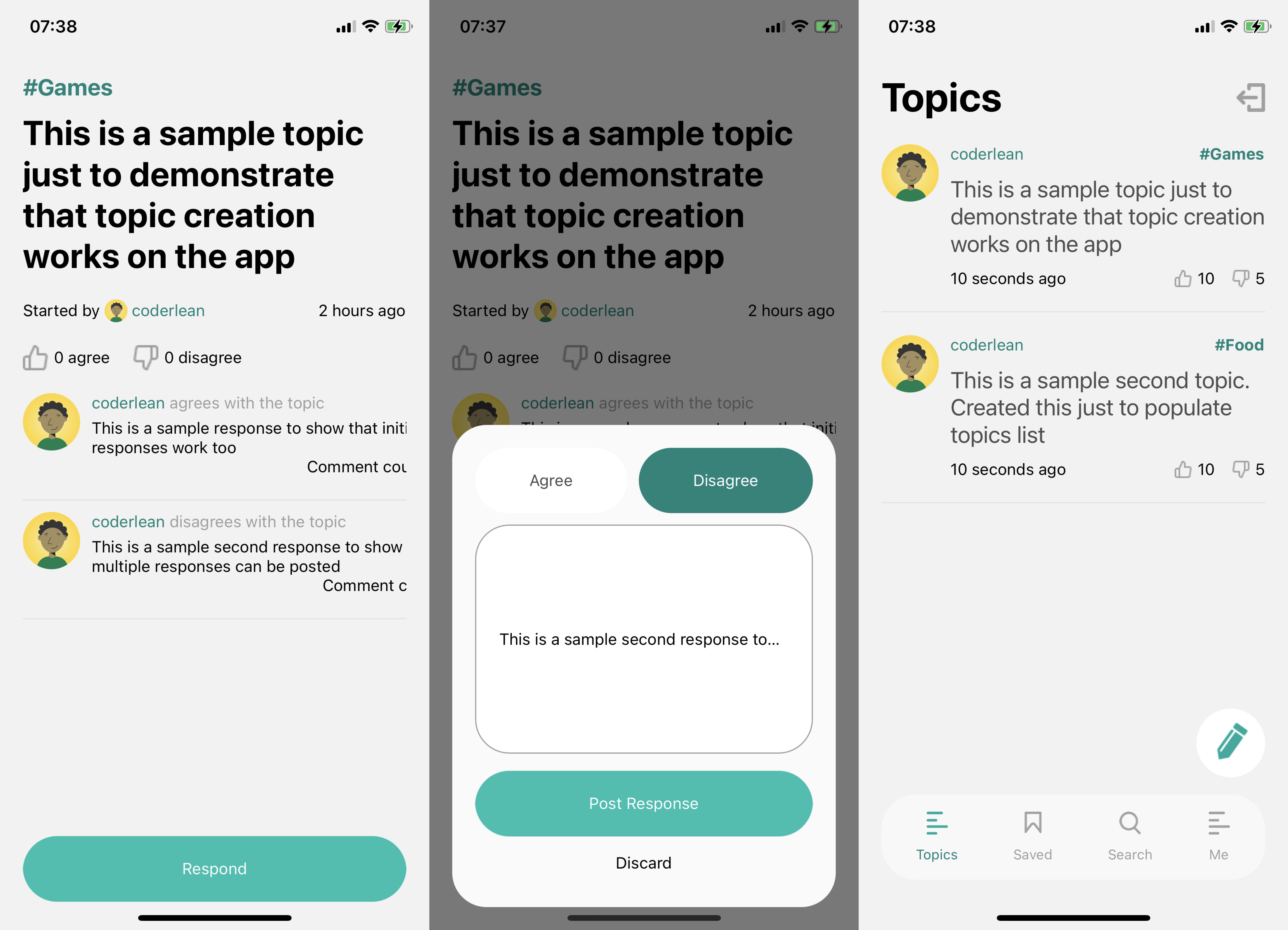
So, with all the learning I had to do, the hiccups with understanding GraphQL schemas, several assessment tests as well as a certification test all within the space of the three weeks allowed for the building phase of the hackathon, I was able to finish design, authentication and some core features of the app. So here's what works:
Creating an account
Setting your preferred categories
Creating Topics
Responding to topics
Saving topics
Reacting to topics
You might have noticed a few differences between the initial design and the final look of the app. I made a number of changes on the fly that I felt made the app look more aesthetically pleasing and would reflect those changes in the design.
What I'll Add Later
So from the onset, I'd wanted to add the option for people to reply using voice notes as an alternative to text but I knew that would take longer and I might have been unable to finish more core features in the time span given. However, I would definitely add this feature later (no, I won't abandon this one this time. Promise!)
I would also fully flesh out the social part of it, allowing users to follow each other and have timeline where users can see activities from people the follow.
I would also add closed debates as well, allowing users pick specific people that would only be allowed to participate in debating a topic they created.
I would add private debates as well so not just would users be able to create closed debates but can prevent them from showing up on any lists or search results.
I'd also add notifications so users can get to keep up with interactions in real time.
Finally
It's been really fun learning to use Amplify and using it to actually build a project. I'm certain I would be using it a lot in future projects (I do tend to use tech I learn and like a lot right after). I also really enjoyed building this project and intend to make it available for use before the month runs out if anyone's interested.